Initialize Payment
6. Initialize Payment
You can invoke the initialize-payment API to initiate a new payment transaction using Velocity POP. It returns the required transaction information and merchant configuration for the payment to be processed successfully. If you have already integrated with CPD Velocity POP Platform APIs, you do not require any additional setup to generate the request. However, you must be able to process the response received during the integration to retrieve the response’s Google PayTM configuration in addition to processing other payment methods.
Note: For details about the initialize-payment API, refer to the CPD Velocity API Integration Guide, section Initialize payment.
You can access the API from the following path:
| End point | [ VELOCITY URL]/mpoint/initialize-payment |
| Format/Content Type | text/xml |
| Authentication | HTTP basic access authentication |
6.1 Initialize Request
The following is an example of the initialize payment request:
<?xml version="1.0" encoding="UTF-8"?>
<root>
<initialize-payment account="[integer]" client-id="[integer]">
<transaction order-no="CPM1601976034055" type-id="[integer]" >
<amount currency-id="[integer]" country-id="[integer]">100</amount>
</transaction>
<client-info language="en" app-version="1.43" sdk-version="1.43" version="1.43" platform="HTML5">
<mobile operator-id="[integer]" country-id="200">[mobile number]</mobile>
<email>[email]</email>
<customer-ref>[customer-ref]</customer-ref>
</client-info>
</initialize-payment>
</root>
The Initialize Request parameters are listed in the table below.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| Parameters for Initializing Payments | |||
| client-id | Integer | Yes | The unique ID configured for a merchant on the Velocity POP. |
| productid | Integer | No | The product of a merchant. For example, ticket and insurance. |
| Currency-id | Integer | No | The currency configured for a country. It depends on the configuration available with Velocity. |
| account | Integer | No | The unique ID associated with a payment transaction. It is optional. If you omit this parameter, the payment transaction is associated with the default sub-account. |
| order-no | String | Yes | The order ID that a merchant generates. It is an alphanumeric string. Note: Some Payment Providers have strict guidelines for the order-no. The recommended pattern is [a-zA-Z0-9._-] |
| accept-url | String | No | The URL where Velocity directs a customer after successfully completing a payment transaction. Note: If you do not provide this parameter, Velocity uses the default URL. The URL is used for redirecting back to the HPP or the merchant’s page after a payment completion. |
| cancel-url | String | No | The absolute URL where Velocity directs customers if they cancel a payment transaction midway. Note: If you do not provide this parameter, Velocity uses the default URL. The URL is used for redirecting back to the HPP or the merchant’s page after a payment cancellation. |
| decline-url | String | No | The absolute URL where Velocity directs customers if the payment transaction fails. The URL is used for redirecting back to the HPP or the merchant’s page after a payment failure. |
| auth-url | String | No | The URL which is used for single sign-on (SSO) authentication if provided by an external system. |
| session-id | Integer | No | The ID of a session used for multiple payment transactions during one payment flow. For example, a split payment or a retry of a failed payment transaction. |
| product-type | String | No | The product type used to select the payment methods to be displayed or acquirer to be selected. The typical values include TICKET and INSURANCE. |
| type-id | Integer | Yes | The type of a transaction. For example, 40 indicates a mobile application purchase and 30 indicates a web purchase. |
| amount | Integer | Yes | The total amount that a customer is charged for a payment transaction in a country’s smallest currency. For example, the smallest currency of USD is a penny. If the transaction amount is $120.30, then the amount field contains the value 12030. |
| country-id | Integer | Yes | The CPD-specific country code, which is available on request only. |
| callback-url | String | No | The absolute URL to the back office of a merchant where Velocity POP sends the payment status. Velocity uses the default URL if merchants do not provide this parameter. |
| auth-token | String | No | A unique token sent to the specified auth-url to authenticate customer when they pay with a stored card and use single sign-on. |
| HMAC | String | No | The Message Authentication Code. It is calculated by creating a sha-512 hash comprising the following input fields in the listed order:
Note: CPD provides the salt value to merchants. MAC calculation secures the information sent by the merchant to Velocity by applying the SHA-512 encryption algorithm on key parts of the information sent to protect against tampering. The “salt” is the merchant's shared secret string used to ensure that MAC is unique. |
| orders | Object | No | The order details which contain event, location, date or time, ticket type, cost, booking fee, quantity, and total price data. Note: This parameter is used for airline data only. |
| Merchant Information Parameters | |||
| platform | String | Yes | The platform from which the request is sent. For example, web, iOS, Android, B2B, and B2C. |
| sdk-version | Integer | Yes | The software development kit (SDK) version used. |
| version | String | Yes | The version of the application programming interface (API) or application that sends the request. |
| language | String | Yes | The language that Velocity uses as default when translating the payment pages. Velocity uses a default language set by a merchant if this parameter is omitted. Note: Velocity language codes are based upon the ISO- 639-1 standard. Refer http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes for details. |
| mobile | Integer | Yes | The MSISDN of a customer without International Dialling Code. Note: Mobile number can be mandatory or optional, based on the requirement of a merchant or a PSP. |
| country-id | Integer | No | The CPD-specific country code, which is provided on request. |
| operator-id | Integer | No | The ID of a customer’s mobile network operator. CPD recommends including this parameter in a request to ensure that Velocity interacts with the operator accurately. |
| String | No | The email address of a customer. If your customer provides this parameter, the Email input field on the Send Email Receipt page is automatically populated with this value. Note: Email can be mandatory or optional, based on the requirement of a merchant or a PSP. | |
| customer-ref | String | No | The unique reference ID given by a merchant for a customer. Velocity uses this token to identify a user. The customer reference is included in the request to a specified auth-url to identify customers when they:
|
6.2 Initialize Request
The response from Velocity server has information about the transaction such as transaction ID and amount, along with the configured payment methods or cards types. The merchants must call this API when a customer checks out.
The initialize payment response can be divided into the following chunks:
- Merchant configuration
- Transaction information
- Card information
The following fields from the initialize payment response are required to call the /mpoint/pay and /mpoint/authorize API:
| Field | Type | Description |
|---|---|---|
| transaction/@id | xs:positiveInteger | A unique transaction ID generated for the initialize payment request. This identifies a transaction within CPD systems. |
| cards/card/@type-id | xs:positiveInteger | A unique ID that identifies the payment methods configured. type-id = 41 indicates the internal id defined for Google Pay™ payment method. |
6.2.1 Google Pay™ response for a WEB channel.
<?xml version="1.0" encoding="UTF-8"?>
<root>
<client-config account="[integer]" auto-capture="false" id="[integer]" mode="[integer]" store-card="[integer]">
<name>Test</name>
<callback-url>[merchant URL for callback]</callback-url>
<accept-url />
</client-config>
<transaction auto-capture="true" eua-id="[integer]" id="[integer]" language="en" mode="1" order-no="" type-id="[integer]">
<amount country-id="[integer]" currency="DKK" format="{PRICE} {CURRENCY}" symbol="">10025</amount>
<mobile country-id="[integer]" operator-id="[integer]">30206172</mobile>
<callback-url>[CALLBACK URL]</callback-url>
<accept-url />
</transaction>
<session id="6143" total-amount="1" type="1">
<amount alpha2code="US" alpha3code="USA" code="840" country-id="200" currency="" currency-id="0" format="{CURRENCY}{PRICE}" symbol="$">10025</amount>
</session>
<wallets>
<card cvc-length="-1" cvcmandatory="false" dcc="false" enabled="true" id="41" installment="0" max-length="-1" min-length="-1" payment-type="3" preferred="false" presentment-currency="false" processor-type="3" psp-id="-1" state-id="1" type-id="41">
<name>Google Pay</name>
<prefixes><prefix id="200"><min>-1</min><max>-1</max></prefix>
<prefix id="202"><min>-1</min><max>-1</max></prefix></prefixes>
<url method="overlay" />
<head><script>var baseRequest={apiVersion: 2, apiVersionMinor: 0 };var allowedCardAuthMethods=['PAN_ONLY','CRYPTOGRAM_3DS'];var allowedCardNetworks=['MASTERCARD','DISCOVER','VISA','AMEX'];var assuranceDetailsRequired=true;var tokenizationSpecification={type:'PAYMENT_GATEWAY',parameters:{'gateway':'cellpointmobile','gatewayMerchantId':'10106'}};var baseCardPaymentMethod={type:'CARD',parameters:{allowedAuthMethods:allowedCardAuthMethods,allowedCardNetworks:allowedCardNetworks,assuranceDetailsRequired:assuranceDetailsRequired}};var cardPaymentMethod=Object.assign({},baseCardPaymentMethod,{tokenizationSpecification:tokenizationSpecification});let paymentsClient=null;function getGoogleIsReadyToPayRequest(){return Object.assign({},baseRequest,{allowedPaymentMethods:[baseCardPaymentMethod]})} function getGooglePaymentDataRequest(){var paymentDataRequest=Object.assign({},baseRequest);paymentDataRequest.allowedPaymentMethods=[cardPaymentMethod];paymentDataRequest.transactionInfo=getGoogleTransactionInfo();paymentDataRequest.merchantInfo={ merchantName:'Virgin Holidays'};return paymentDataRequest} function getGooglePaymentsClient(){if(paymentsClient===null){return(new google.payments.api.PaymentsClient({environment:'TEST'}));}} function getGoogleTransactionInfo(){return{countryCode:'GB',currencyCode:'GBP',totalPriceStatus:'FINAL',totalPrice:'152.00'}}</head>
<body><script async="true" src="https://myurl/js/googlepay.js"></script> <script async="true" src="https://pay.google.com/gp/p/js/pay.js"></script></body>
<auth-token>Auth-Token</auth-token>Google Pay
</card>
</wallets>
</root>
6.2.2 Google Pay™ Response for the Native APP Channel.
<?xml version="1.0" encoding="UTF-8"?>
<root>
<client-config account="[integer]" auto-capture="false" id="[integer]" mode="[integer]" store-card="[integer]">
<name>Test</name>
<callback-url>[merchant URL for callback]</callback-url>
<accept-url />
</client-config>
<transaction auto-capture="true" eua-id="[integer]" id="[integer]" language="en" mode="1" order-no="" type-id="[integer]">
<amount country-id="[integer]" currency="DKK" format="{PRICE} {CURRENCY}" symbol="">10025</amount>
<mobile country-id="[integer]" operator-id="[integer]">30206172</mobile>
<callback-url>[CALLBACK URL]</callback-url>
<accept-url />
</transaction>
<session id="6143" total-amount="1" type="1">
<amount alpha2code="US" alpha3code="USA" code="840" country-id="200" currency="" currency-id="0" format="{CURRENCY}{PRICE}" symbol="$">10025</amount>
</session>
<wallets>
<card cvc-length="-1" cvcmandatory="true" dcc="false"
enabled="true" id="[Google Pay wallet type Id]" installment="0" max-length="-1"
min-length="-1" payment-type="3" preferred="false" processor-type="3"
psp-id="[ACQ ID]" state-id="1" type-id="[Google Pay wallet type Id]">
<name>Google Pay</name>
<prefixes>
<prefix>
<min>-1</min>
<max>-1</max>
</prefix>
<prefix>
<min>-1</min>
<max>-1</max>
</prefix>
</prefixes>
<url method="overlay" />
<hidden-fields>
<card-brands>'VISA','MASTERCARD'</card-brands>
<merchant-request-id>[transaction-id]</merchant-request-id>
<gatewayMerchantId>[merchant-id]</gatewayMerchantId>
<gateway>cellpointmobile</gateway>
<tokenizationType>PAYMENT_GATEWAY</tokenizationType>
<currency-code>PHP</currency-code>
<amount>11232.00</amount>
<environment>TEST</environment>
<mode>1</mode>
<payment-methods>'PAN_ONLY'</payment-methods>
<countryCode>PH</countryCode>
<merchantName>[Merchant Name]</merchantName>
</hidden-fields>
<return-url>[return url]</return-url>
Google Pay
</card>
</wallets>
</root>
The Initialize Response parameters are listed in the table below.
| Parameter | Type | Mandatory | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| version | Integer | Yes | The version of the API or application that sends the request. | ||||||||||||
| Client-config Parameters | |||||||||||||||
| account | Integer | No | The number for the sub-account with which the payment transaction is associated. The Account ID is an integer greater than 100000 and account number is an integer smaller than 1000. The payment transaction is associated with the default sub-account if you do not provide this parameter. CPD recommends you provide this parameter. | ||||||||||||
| auto-capture | Boolean | Yes | Shows if you have enabled auto-capture | ||||||||||||
| mode | Integer | No | A parameter used in the SDK to switch between production and staging environment. | ||||||||||||
| store-card | Integer | Yes | It defines the type of configuration merchants have done to store cards.
| ||||||||||||
| name | String | No | The name a merchant gives to a card as configured in Velocity. | ||||||||||||
| callback-url | String | Yes | The absolute URL to a merchant’s back office where Velocity sends the payment status. Note: If you do not provide this parameter, Velocity uses the default URL. This parameter is not applicable for most of the API-based integrations. | ||||||||||||
| accept-url | String | Yes | The absolute URL where Velocity directs a customer after successfully completing a payment transaction. Note: If you do not provide this parameter, Velocity uses the default URL. This parameter is not applicable for most of the API-based integrations. | ||||||||||||
| Transaction Parameters | |||||||||||||||
| auto-capture | Boolean | Yes | Shows if you have enabled auto-capture. | ||||||||||||
| eua-id | Integer | No | A parameter which identifies if the API to be called is for saving account or saving card. | ||||||||||||
| id | Integer | Yes | The unique ID of a merchant for Velocity platform. | ||||||||||||
| language | String | Yes | The language that Velocity uses as default when translating the payment pages. Velocity uses a default language set by a merchant if this parameter is omitted. Note: Velocity language codes are based upon the ISO- 639-1 standard. Refer http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes for details. | ||||||||||||
| mode | Integer | No | A parameter used in SDK to switch between production and staging environment. | ||||||||||||
| order-no | String | Yes | The order ID that a merchant generates for a customer. It is an alphanumeric string. Note: Some payment providers have strict guidelines for the order-no. The recommended pattern is "[a-zA-Z0-9._-] | ||||||||||||
| type-id | Integer | Yes | The type of application used for a transaction. For example, 40 indicates a mobile app purchase and 30 indicates a web purchase. | ||||||||||||
| country-id | Integer | Yes | The CPD-specific country code, provided to merchants on request. | ||||||||||||
| currency | String | Yes | The format of currency used for a transaction. | ||||||||||||
| format | String | Yes | The format in which price is presented. | ||||||||||||
| mobile country-id | Integer | Yes | The CPD-specific country code, which is made available to merchants on request. | ||||||||||||
| operator-id | Integer | Yes | The ID of a customer’s mobile network operator. CPD recommends including this parameter in the request to ensure Velocity correctly interacts with the operator. | ||||||||||||
| Session Parameters | |||||||||||||||
| id | Integer | Yes | The unique ID of a merchant for Velocity platform | ||||||||||||
| total-amount | Integer | Yes | The total amount that a customer pays for a transaction. | ||||||||||||
| alpha2code | String | Yes | The three-letter alphabetic code for a currency. | ||||||||||||
| alpha3code | Integer | Yes | The two-letter numeric code for a country. | ||||||||||||
| code | Integer | Yes | The CPD currency code for a country. | ||||||||||||
| country-id | Integer | Yes | The CPD-specific country code, provided to merchants on request. | ||||||||||||
| currency | String | Yes | The format of currency used for a transaction. | ||||||||||||
| currency-id | Integer | Yes | The currency code of a currency. | ||||||||||||
| format | String | Yes | The format in which price is presented. | ||||||||||||
| symbol | Yes | A symbol used to indicate the currency of a country. | |||||||||||||
| Card Parameters | |||||||||||||||
| cvc-length | Integer | Yes | The length of the card verification code (CVC) number on a card. | ||||||||||||
| cvcmandatory | Boolean | Yes | Indicates if the CVC is mandatory for a transaction. The value can be true or false. It is used for a wallet transaction. | ||||||||||||
| dcc | Boolean | Yes | Indicates if currency conversion is available. The value can be true or false. | ||||||||||||
| enabled | Boolean | Yes | Shows if the card was enabled. | ||||||||||||
| installment | String | No | This is no longer used in a transaction. | ||||||||||||
| min-length | Integer | Yes | The minimum length of a card number. | ||||||||||||
| max-length | Integer | Yes | The maximum length of a card number. | ||||||||||||
| payment-type | String | Yes | The type of payment. For example, card, wallet, or APM. | ||||||||||||
| preferred | Boolean | Yes | Shows if a customer has set a card as a preferred one. | ||||||||||||
| processor-type | String | Yes | The type of processor used to process payment. | ||||||||||||
| psp-id | Integer | Yes | The ID of a PSP used for a card. | ||||||||||||
| state-id | Integer | Yes | The state of a card. For example, enabled or disabled by PSP. | ||||||||||||
| type-id | Integer | Yes | The type of application used for a transaction. For example, 40 indicates a mobile app purchase and 30 indicates a web purchase. | ||||||||||||
| name | String | Yes | The name of a card type. For example, wallet or PSP. | ||||||||||||
Note: The wallets, APM, and gateway have the same parameters as card parameters in this table.
6.3 Process Response
To ensure seamless Google Pay™ configuration with your web or mobile browser, you need to process the response that you receive from the Velocity server.
6.3.1 Process Initialize Response on the Web
To process the initialize response on the web, complete the following steps:
- After you receive the response for /mpoint/initialize-payment API, check if it contains the following for Google Pay™ support:
- The
<card>object with id = 41, in the<wallets>array section - You will get the head tag in the Google Pay™ response use all the content(script) from that tag and add that script your payment page.
- The
<body>tag contains a Google Pay™ script as well as additional scripts which must be loaded when the page loads. - A JS snippet in
<script>element. Make this content available in the resulting web page.Note: The JS snippet helps to display the Google Pay™ Button and eventually trigger Google Pay™ payment.
- The
To display the Google Pay™ logo, add the following HTML div node with attribute
wallet-id=”41”
at an appropriate position in the resulting HTML.
<div wallet-id="41">
<div />
</div>
- Add both the body and the head script received in the card element to the head of the HTML page.
- After adding the script to the head of HTML page, handle a callback method after the Google Pay™ UI interaction is complete. This callback method captures the card token generated by Google Pay™.
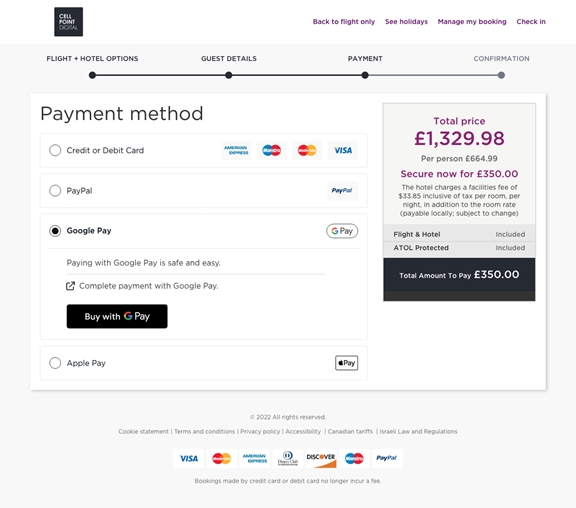
Sample Checkout Page for a Web Channel

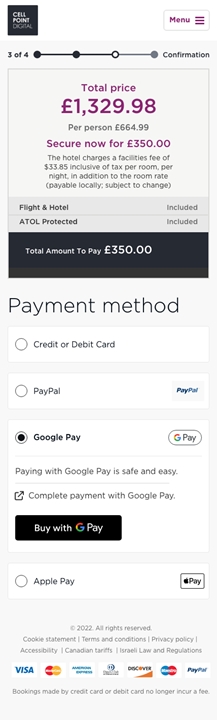
Sample Checkout Page for an Application.

When the user clicks on the payment page, it opens to the Google Pay™ overlay, which displays the login page to authenticate the user to perform payment. We need to implement the below two method process to handle the callback receive from the Google Pay™ wallet which gives the Successful or Failure Callback to the portal.
onWalletProcess (Payment, Network)
The onWalletProcess (payment, network) function is called every time your customer selects a card from Google Pay™ wallet. Implement this function as shown in the following sample code:
var selectedPayment={};
window.onWalletProcess = (payment, network) => {
selectedPayment.token = payment.authorization_token;
selectedPayment.network = network.toLowerCase();
}
// Data in the selectedPayment variable is used in authorize-payment request for getting token and network.
onWalletFailureCallback(err)
To handle the payment failure form for Google Pay™ API, implement the onWalletFailure method.
It contains an error argument to, which shows the reason of payment failure from Google Pay™ API.
Note: For the UI branding guidelines, please follow the Google page, which helps the user follow the page https://developers.google.com/pay/api/web/guides/ux-best-practices.
6.3.2 Process Pay Response
You can skip this call as you are not required call /mpoint/pay API for Google Pay™.
6.3.3 Process Response of a Customer's Google Pay™ Card Selection on the Web
After your customer selects a card from the Google Pay™ wallet, the control comes back to the HTML page. After you receive the callback, the payment process is at a stage where the user has selected the card and Google Pay™ has passed the token back on to the page. Use this token and complete the payment in the following manner:
- Construct the /mpoint/authorize-payment request according to the CPD Velocity API Integration Guide
- Pass the token that you receive in "SelectedPayment.token" as a "token" element in authorize-payment request. Refer section 7.
Updated about 1 year ago
